Configuración de caches y optmización de WordPress desde el Panel Plesk.
Así pues la configuración que uso desde plesk para servir los WordPress como proxy es Nginx y además como cacheador.
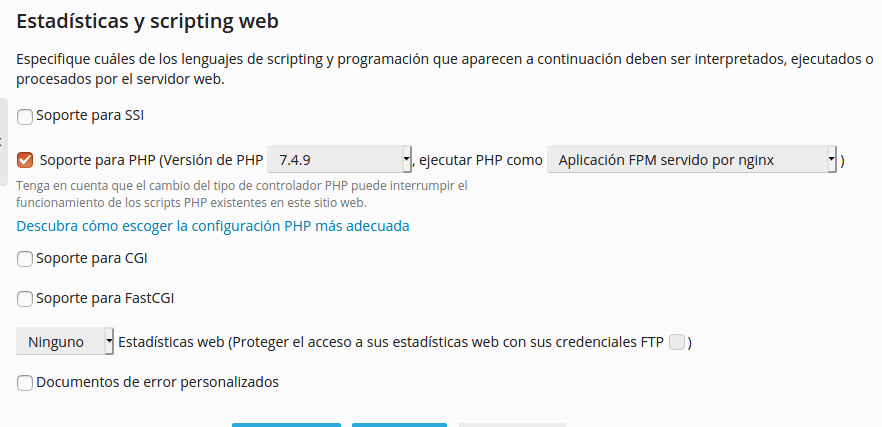
En primer lugar hay que acceder al dominio y en la configuración del dominio seleccionar FPM servido por Nginx.

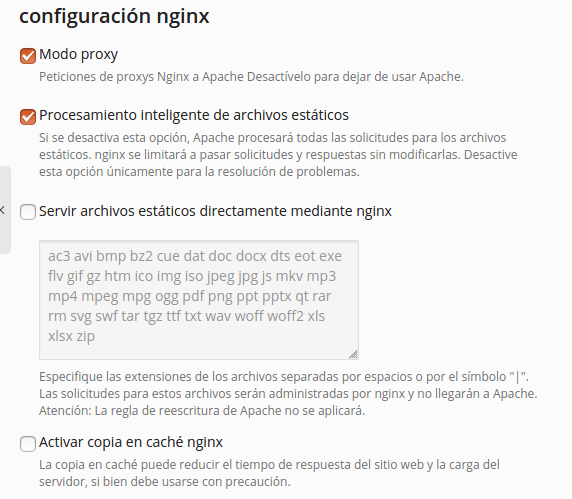
Luego accedemos a la Configuración de Apache y nginx, y en la sección configuración nginx dejamos habilitadas las siguiente opciones:

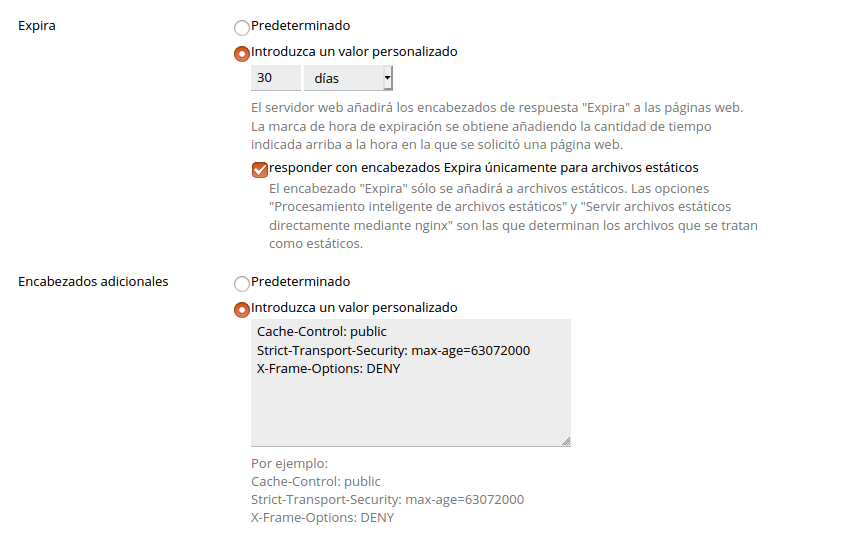
y añadimos la compresión gzip y caches control de imágenes en la última sección Configuración de Apache y nginx:
gzip on;
gzip_disable "MSIE [1-6].(?!.*SV1)";
gzip_proxied any;
gzip_comp_level 5;
gzip_types text/plain text/css application/javascript application/x-javascript text/xml application/xml application/xml+rss text/javascript image/x-icon image/bmp image/svg+xml;
gzip_vary on;
location ~* ^.+.(xml|ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|css|rss|atom|js|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
etag on;
if_modified_since exact;
expires 30d;
add_header Pragma "public";
add_header Cache-Control "max-age=31536000, public";
}
Si solamente tenéis acceso Suscriptor, podéis configurar las cabeceras directamente, de esta forma tenemos menos opciones pero nos vale para las cabeceras mínimas:

En este punto ya tenemos configuradas las cabeceras para Nginx, y ahora debemos decidir desde donde cacheamos, si usamos plugins como WPCache, etc… o gestionamos la cache desde el propio Nginx.
Configurar la cache de Nginx y un plugin menos!
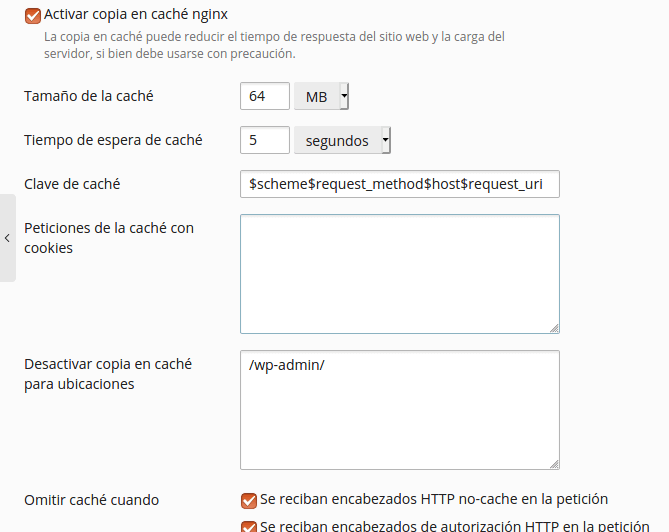
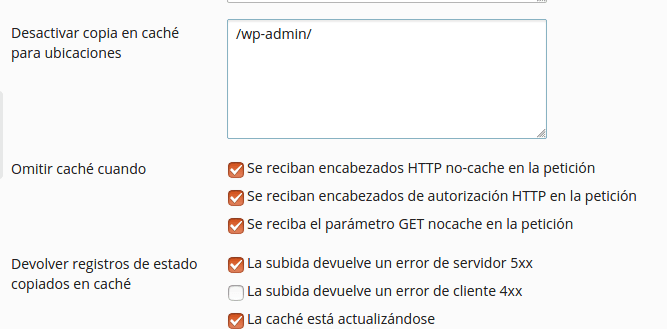
Activamos la cache en configuración nginx, como se muestra a continuación:

Los parámetros por defecto son los idóneos para una instalación de WordPress, aún así podéis ver la multitud de opciones de control de las caches que permite.

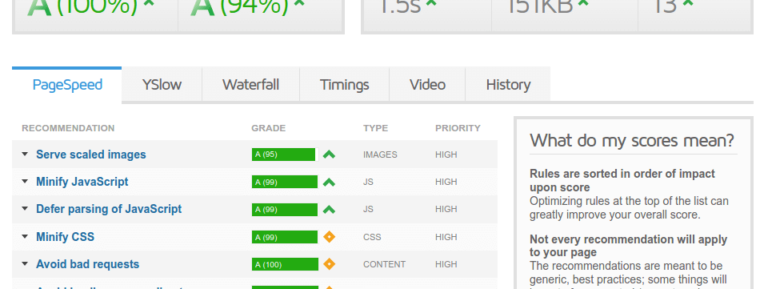
Con esta configuración y un plugin de optimización, para controlar los css y javascripts del WordPress, como por ejemplo Autoptimize, podéis obtener unos muy buenos resultados en PageSpeed o GMetrics.